可縮放向量圖形
此條目需要補充更多來源。 (2013年12月29日) |
此條目可參照德語維基百科相應條目來擴充。 |
 | |
| 副檔名 |
.svg, .svgz |
|---|---|
| 網路媒體型式 | |
| 開發者 | 萬維網聯盟 |
| 首次發佈 | 2001年9月4日 |
| 最新版本 | |
| 格式類型 | 向量圖形 |
| 延伸自 | XML |
| 免費格式? | 是 |
| 網站 | w3.org/Graphics/SVG/ |

可縮放向量圖形(英語:Scalable Vector Graphics,縮寫:SVG)是一種基於可延伸標記式語言(XML),用於描述二維向量圖形的圖形格式。SVG由W3C制定,是一個開放標準。
SVG概述
[編輯]SVG由1998年成立的W3C SVG工作群組啟動開發,隨着當年提交給W3C的六份標準提案而開展。
SVG允許3種圖形物件類型:向量圖形、柵格圖像以及文字。圖形物件——包括PNG、JPEG這些柵格圖像——能夠被編組、設計、轉換及整合進先前的彩現物件中。文字可以在任何適用於應用程式的XML命名空間之內,從而提高SVG圖形的搜尋能力和無障礙性。SVG提供的功能集涵蓋了巢狀轉換、裁剪路徑、Alpha通道、濾鏡效果、模板對象以及可延伸性。
SVG嚴格遵從XML語法,並用文字格式的描述性語言來描述圖像內容,因此是一種和圖像解像度無關的向量圖形格式。
- SVG格式具有以下優點:
- 圖檔可讀,易於修改和編輯(理論上如此,但實際上卻是因為各種不同的SVG檔編輯器而可能儲存成不易解讀的SVG檔案)。
- 與現有技術可以互動融合。例如,SVG技術本身的動態部分(包括時序控制和動畫)就是基於SMIL標準。另外,SVG檔案還可嵌入JavaScript(嚴格地說,應該是ECMAScript)指令碼來控制SVG對象。
- SVG圖形格式可以方便的建立文字索引,從而實現基於內容的圖像搜尋。
- SVG圖形格式支援多種濾鏡和特殊效果,在不改變圖像內容的前提下可以實現點陣圖格式中類似文字陰影的效果。[4]
- SVG圖形格式可以用來動態生成圖形。例如,可用SVG動態生成具有互動功能的地圖,嵌入網頁中,並顯示給終端用戶。[5]
- SVG格式具有以下缺點:
- 如何和已經佔有重要市場份額的向量圖形格式Adobe Animate(舊稱Adobe Flash)競爭的問題。事實上,Adobe Animate在Flash CC 2014版及以後的版本就都支援直接匯出SVG檔案。[6]
- SVG的本地執行環境下的廠家支援程度。
- 由於原始的SVG檔是遵從XML語法,導致資料採用未壓縮的方式存放,因此相較於其他的向量圖形格式,同樣的檔案內容會比其他的檔案格式稍大。Adobe因此使用gzip壓縮開發出壓縮的SVG檔格式,附檔名為 .svgz, 但此種檔案格式除了Adobe旗下的軟件以外,未被廣泛支援使用。
- 舊版的SVG Viewer無法正確顯示出使用新版SVG格式的向量圖形。
SVG Basic
[編輯]SVG Basic又稱SVGB,是英語「Scalable Vector Graphics, Basic Profile」的簡寫,可以翻譯為「可縮放的向量圖形標準的基本版」。它是SVG的一個子集,而主要目標是為掌上電腦等高端流動裝置提供向量圖形顯示格式。
SVG Tiny
[編輯]SVG Tiny又稱SVGT,是英語「Scalable Vector Graphics, Tiny Profile」的簡寫,可以翻譯為「可縮放的向量圖形標準的微型簡化版本」。它也是SVG的一個子集,而主要目標是為手機等低階流動裝置提供向量圖形顯示格式。
SVG動畫
[編輯]- 主條目:SVG動畫
SVG技術細節
[編輯]SVG主要支援以下幾種顯示對象:
SVG可以實現動態和互動功能。在DOM模型的基礎上,SVG開發設計人員可以利用ECMAScript或者SMIL來進行時序控制或對象的操縱。SVG雖然是文字格式,但是SVG支援利用gzip壓縮演算法減少檔案尺寸,壓縮後的檔案通常用被稱為「SVGZ檔案」。
標準制定開發歷史
[編輯]SVG由1998年成立的W3C SVG工作群組啟動開發,隨着當年提交給W3C的六份標準提案應運而生:
- Web Schematics,來自CCLRC[7]
- PGML,來自Adobe Systems、IBM、網景和昇陽電腦[8]
- VML,來自Autodesk、惠普、Macromedia、微軟和Vision[9]
- Hyper Graphics Markup Language (HGML),來自Orange UK和普利茅斯大學[10]
- WebCGM,來自波音、InterCAP Graphics Systems、Inso Corporation、CCLRC和施樂[11]
- DrawML,來自Excosoft AB[12]
當時工作群組是由W3C的Chris Lilley領銜。
- 2001年9月4日,發佈SVG 1.0。
- 2003年1月4日,發佈SVG 1.1。
- 2003年1月14日,推出SVG移動子版本:SVG Tiny和SVG Basic。
- 2008年12月22日,發佈SVG Tiny 1.2。[13]
- 2011年8月16日,發佈SVG 1.1(第2版),成為W3C目前推薦的標準。[3]
- W3C目前仍正在研究制定SVG 2,目前最新的草稿發佈見此 (頁面存檔備份,存於互聯網檔案館)。[14]
範例
[編輯]-
範例SVG顯示
-
簡單SVG圖片,樣如少女。
-
較為複雜但精細的SVG圖片
SVG格式是XML的一種,意即SVG檔案其實只是普通的文字檔案,用一般的文字編輯器便可檢視或修改。
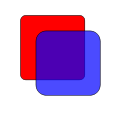
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="467" height="462">
<!-- This is the red square: -->
<rect x="80" y="60" width="250" height="250" rx="20" fill="red"
stroke="black" stroke-width="2px" />
<!-- This is the blue square: -->
<rect x="140" y="120" width="250" height="250" rx="40" fill="blue"
stroke="black" stroke-width="2px" fill-opacity="0.7" />
<rect x="180" y="160" width="250" height="250" rx="40" fill="blue"
stroke="green" stroke-width="2px" fill-opacity="0.7" />
</svg>
SVG顯示
[編輯]外掛程式支援
[編輯]目前,最常用的SVG外掛程式來自Adobe公司(Adobe SVG Viewer (頁面存檔備份,存於互聯網檔案館)),另外Corel也提供SVG瀏覽器(Corel SVG Viewer)。然而前者宣佈於2009年1月1日停止對該產品的支援。
原生支援
[編輯]- 比較著名的SVG專案包括Mozilla SVG Project (頁面存檔備份,存於互聯網檔案館),KDE的KSVG,以及Amaya等。
- Mozilla Firefox自版本1.5發行後,即開始支援SVG格式的顯示 (頁面存檔備份,存於互聯網檔案館)。
- Opera 8.0 版開始支援顯示Tiny 1.1規格的SVG。
- 基於Java的SVG專案主要有Batik SVG Toolkit等。
- Google Chrome和Safari支援SVG顯示。
- Microsoft的Internet Explorer 8.0版及其更老的版本尚未支援SVG,直至由Internet Explorer 9.0版開始支援SVG。[15]
各種SVG直譯器支援程度比較
[編輯]W3C的SVG網站上有一個測試套件可以用來測試SVG直譯器對於標準的支援。這個套件既可以線上執行也可以下載到本地執行。截至2007年中,對於流行的SVG軟件有如下測試結果:
- 對SVG支援最好的瀏覽器是Opera,它支援大多數的SVG特性。
- 作為專門的SVG瀏覽器,Batik SVG viewer能對大多數特性有良好支援,與Opera不相伯仲。但它不能和瀏覽器互動。
- 載入了Adobe SVG Viewer的Internet Explorer也能支援多數SVG特性,但是由於沒有瀏覽器的原生支援,在互動方面許多特性不支援。
- Mozilla Firefox 2.0對SVG特性的支援相當弱,許多重要特性如動畫等都不能支援。
設計工具
[編輯]能夠設計SVG圖形作品的軟件工具包括Adobe Illustrator、Adobe Photoshop CC、Visio、Xmind8以及CorelDRAW等。
而開放原始碼的軟件有Scribus、Karbon14、Inkscape以及Sodipodi等。
另外也有開放原始碼、功能簡單但容易操作、免安裝的線上SVG設計工具,例如Svg-edit (頁面存檔備份,存於互聯網檔案館),該軟件現在位於Github (頁面存檔備份,存於互聯網檔案館)上。
對於流動裝置,安卓系統則可以使用 PainterSVG (頁面存檔備份,存於互聯網檔案館)。
參考文獻
[編輯]- ^ M Media Type registration for image/svg+xml. World Wide Web Consortium. 22 December 2008 [29 August 2010]. (原始內容存檔於2016-03-14).
- ^ XML Media Types, RFC 3023. Internet Engineering Task Force: 24. January 2001 [29 August 2010]. (原始內容存檔於2011-08-22).
- ^ 3.0 3.1 3.2 Scalable Vector Graphics (SVG) 1.1 (Second Edition). W3C.org. 2011-08-16 [2017-12-20]. (原始內容存檔於2019-03-29) (英語).
- ^ <filter>-SVG. MDN Web Doc. 2016-12-21 [2017-12-20]. (原始內容存檔於2021-02-09) (英語).
- ^ <a>-SVG. MDN Web Doc. 2017-06-15 [2017-12-20]. (原始內容存檔於2021-01-08) (英語).
- ^ New features summary - 2014. Adobe. [2017-12-20]. (原始內容存檔於2021-01-08) (英語).
- ^ Schematic Graphics. www.w3.org. [2022-07-29]. (原始內容存檔於2022-01-31).
- ^ Al-Shamma, Nabeel; Robert Ayers; Richard Cohn; Jon Ferraiolo; Martin Newell; Roger K. de Bry; Kevin McCluskey; Jerry Evans. Precision Graphics Markup Language (PGML). W3C. 1998-04-10 [2009-05-08]. (原始內容存檔於2021-12-16).
- ^ Mathews, Brian; Brian Dister; John Bowler; Howard Cooper stein; Ajay Jindal; Tuan Nguyen; Peter Wu; Troy Sandal. Vector Markup Language (VML). W3C. 1998-05-13 [2009-05-08]. (原始內容存檔於2021-11-06).
- ^ Hyper Graphics Markup Language (HGML). www.w3.org. [2022-07-29]. (原始內容存檔於2022-04-07).
- ^ WebCGM Profile. xml.coverpages.org. [2022-07-29]. (原始內容存檔於2022-08-14).
- ^ Secret Origin of SVG. World Wide Web Consortium. 21 December 2007 [1 January 2011]. (原始內容存檔於2020-12-24).
- ^ Scalable Vector Graphics (SVG) Tiny 1.2 Specification, W3C Recommendation 22 December 2008. [2014-05-29]. (原始內容存檔於2020-12-07).
- ^ Scalable Vector Graphics (SVG) 2, W3C Editor's Draft. [2013-11-24]. (原始內容存檔於2021-02-10).
- ^ 微軟將加入W3C SVG工作小組 IE 9可望支援 即時新聞 iThome online. [2010-11-21]. (原始內容存檔於2010-01-11).
外部連結
[編輯]- W3C SVG 官方標準網站(頁面存檔備份,存於互聯網檔案館)(英文)
- svgwiki(英文)
- SVG Web(頁面存檔備份,存於互聯網檔案館)(英文)
- Opera開發網站上關於SVG的展示及教程(英文)
- W3school上關於SVG的教程 (頁面存檔備份,存於互聯網檔案館)
參見
[編輯]
| ||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|